If you ever wanted to get rid of the 300ms delay between a physical tap and the the firing of a click event introduced on mobile browsers then the polyfill those guys from Financial Times created is the answer you are looking for.
Available on GitHub, FastClick is a simple, easy-to-use library for eliminating that delay and make your application feel more responsive to, for example, the touch of a button.
Have a look and fork the project at: https://github.com/ftlabs/fastclick
You can also give it a try running one of the demos on your mobile device pointing your browser to: http://ftlabs.github.com/fastclick/examples/layer.html (it won't work on your desktop browser as the library doesn't attach any listeners to them).
Fascinating and job well done...
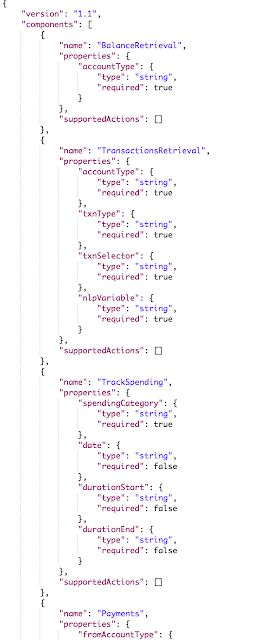
Setting Up Local Environment for Developing Oracle Intelligent Bots Custom Components
Oh the joy of having a local development environment is priceless. For most cloud based solutions the story repeats itself being hard to tr...

-
A few days ago I was helping an Apache user getting the ActiveMQ Web Console up and running on ServiceMix 4.4. At first instance, it seems ...
-
With the proliferation of new device models, form factors and operating systems, you may be thinking about the challenges to make your appl...
-
I just upgraded my machine to Mac OS X (10.6.7) and unfortunately the plugins I have installed with Mac Mail stopped working one more time. ...
