Oh the joy of having a local development environment is priceless. For most cloud based solutions the story repeats itself being hard to troubleshoot and make changes while developing your project.
Well, this is no different with Oracle Intelligent Bots and for your benefit setting up a local development environment is pretty simple to do.
Before you get started, make sure you have a Node.js downloaded and installed.
Download the OMCe Bots Samples v18.1.x from the Oracle Mobile Cloud Downloads page (http://www.oracle.com/technetwork/topics/cloud/downloads/mobile-suite-3636471.html) and extract the zip file on your machine.
There is no entry point to run this in a local environment so here is what you have to do.
Create a file called server.js with your favorite editor in the api_implementation directory you have extracted the zip file above and paste the following JavaScript code:
const express = require('express');
const bodyParser = require('body-parser');
const components = require('./mcebots');
const app = express();
app.use(bodyParser.json());
components(app);
app.listen(process.env.PORT || 3000, () => {
console.log('Custom Components Server Ready');
});
The piece of code above will wrap the Oracle Intelligent Bots custom component SDK functionality to run a simple Express.js implementation on top of Node.js using the port number you specify.
The way it does that is by requiring the mcebots.js as a dependency during the server startup.
To run it, use the following command:
The way it does that is by requiring the mcebots.js as a dependency during the server startup.
To run it, use the following command:
node server.js
When you have your local server above running, try sending a HTTP GET to http://localhost:port/mobile/custom/bots_samples/components (you can use something like cURL, Postman or simply the browser).
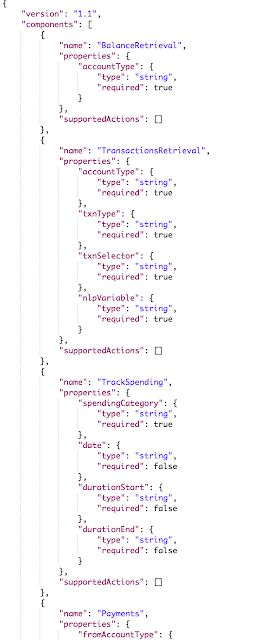
That call should return a list of sample components available to you and you should see something similar to the following payload:
You can start testing it or making changes to the registry and other functionality by editing the files
provided in the sample package. Please refer to the Oracle Mobile Cloud Enterprise documentation if needed (https://docs.oracle.com/en/cloud/paas/mobile-suite/develop/bot-components1.html#GUID-899EAAC9-2EF5-4C81-A836-F2CD4FA647DD).
Now, the next thing you should do is to enable your local server to be accessed by your Oracle Intelligent Bot and to do that I'd suggest that you use something like ngrok to create a public URL for exposing your local web server where the Bot Service will be able to reach your environment.
To make that happen, start a tunnel on your machine pointing to the port number you have ran your local server. In my case, I have started on port 3000 so I'd run ngrok like this:
./ngrok http 3000
That would work for any free (un)registered account but if you have a ngrok subscription you can also setup a subdomain which helps quite a lot as you would not need to keep updating the server URL in the Bot Custom Component Service definition every time you restart your ngrok tunnel or it expires.
Anyway, ngrok will generate two tunnels for you (HTTP and HTTPS) so pick one to be used by your Custom Compoment definition.
Log in to your OMCe (Oracle Mobile Cloud Enterprise) instance, select Bots and choose the Bot you want to use. Go to the Components tab and click on the Add Service button.
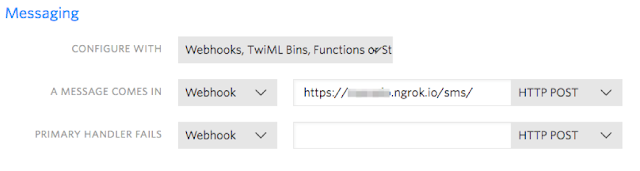
Fill up all the required fields and remember that the Metadata URL should be your ngrok tunnel URL appended by /mobile/custom/bots_samples/components.
Click Create.
You should see a list of components created by expanding the recently service.
You are all set to develop your customer component locally with access from your Bot running on the Oracle Mobile Cloud Enterprise instance.