So far, it has been a challenge for us working with HTML5 WebSocket to analyze the traffic going back and forth from the client to the server and from the server to the client. Without using packet sniffing tools like Wireshark or tcpdump the analysis and debugging of WebSocket messages is almost impossible.
But, recently, things are changing and it's now possible to see frame data along with arrows indicating the direction of the data is going to.
A WebKit patch has been created and you can use Chrome Canary to check the latest changes and start inspecting WebSocket frames. A huge advance for those working with HTML5 WebSocket.
There is also a step-by-step demo located here: http://blog.kaazing.com/2012/05/09/inspecting-websocket-traffic-with-chrome-developer-tools/
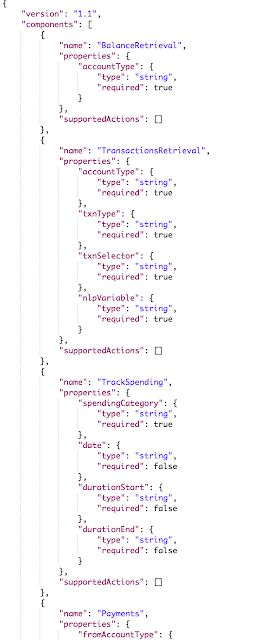
Setting Up Local Environment for Developing Oracle Intelligent Bots Custom Components
Oh the joy of having a local development environment is priceless. For most cloud based solutions the story repeats itself being hard to tr...

-
Web Services are very important components of most (if not all) of the integration projects these days. The Web Services architecture make t...
-
A few days ago I was helping an Apache user getting the ActiveMQ Web Console up and running on ServiceMix 4.4. At first instance, it seems ...
-
As I have said on my previous post, I've been working with several companies with the most diverse use cases and one that really brought...

