On a recent PoC (Proof-of-Concept) I had to add items from two comboboxes to a Windows Form combobox. Here is a simple solution to that:
1. Highlight the combobox control in Object Explorer and click the Explore Component Properties button at the top of the Object Explorer.
2. You should see the list of properties available for the combobox control. Select the "Items" property and then select Configure Type to see Properties and Methods of the combobox.
3. Select the Methods you would like to use and then click OK. The methods you selected will appear in the Object Explorer. I've added Items.AddRange(Object[] items) to add an Array of items Commonly used methods are:
4. Then on my Automation I just added the AddRange method to be populated by the combobox from a Windows Application. Something similar to the following:
I just did the same thing for the other combobox items I wanted to add to my Windows Form combobox and ended up with all of them in one single control.
Thursday, March 31, 2011
Tuesday, March 29, 2011
How to Change the Default Drag And Drop Behavior for Properties, Methods or Events
There are some cases during a project you're constantly working with the same control and you want to change the default behavior when you drag and drop it from the Object Explorer. Well, here is what you have to do to change the default behavior in OpenSpan Studio (MS-Visual Studio plugin):
1. Select the control type you want and click Configure Type. Here is an example for a button.
2. The Button Control Configuration pops up and now you can select the property, event or method you want to be the default behavior. For the button control the "Click" event is the default behavior.
3. Select the new configuration you want to be the default behavior, right-click on it and then select Set As Default Member.
In the example above I've set the PerformClick method to be the default behavior.
The next time I drag and drop a button to the automation it will be the PerformClick method instead of the Click event.
1. Select the control type you want and click Configure Type. Here is an example for a button.
2. The Button Control Configuration pops up and now you can select the property, event or method you want to be the default behavior. For the button control the "Click" event is the default behavior.
3. Select the new configuration you want to be the default behavior, right-click on it and then select Set As Default Member.
In the example above I've set the PerformClick method to be the default behavior.
The next time I drag and drop a button to the automation it will be the PerformClick method instead of the Click event.
Monday, March 28, 2011
How to Speed Up Mouse Tracking on Mac OS X
Sometimes I feel that my mouse tracking is not fast enough but when I check its settings on System Preferences it's already set to the maximum possible speed. Here is a very simple (and fast) solution to that problem.
Open Terminal.app (/Applications/Terminal)
Enter the following command:
That should return the current speed of your mouse tracking as an integer. Mine was 5 and I want to update it to 10. Here is how I did it...
To change the speed of your mouse tracking you can simply run the following command:
where your_mouse_speed is the speed you want to set to your mouse tracking.
Then you'll have to Log Out or restart your Mac to see the changes take effect.
UPDATE: As reported by the reader Squished Spider, if you update your settings using the approach above and perform any changes to the Mouse settings using Mac OS System Preferences later then the system will override everything you did and it will revert them back to the slow mouse behavior even though you've set it to the maximum speed.
Open Terminal.app (/Applications/Terminal)
Enter the following command:
defaults read -g com.apple.mouse.scaling
That should return the current speed of your mouse tracking as an integer. Mine was 5 and I want to update it to 10. Here is how I did it...
To change the speed of your mouse tracking you can simply run the following command:
defaults write -g com.apple.mouse.scaling your_mouse_speed
where your_mouse_speed is the speed you want to set to your mouse tracking.
Then you'll have to Log Out or restart your Mac to see the changes take effect.
UPDATE: As reported by the reader Squished Spider, if you update your settings using the approach above and perform any changes to the Mouse settings using Mac OS System Preferences later then the system will override everything you did and it will revert them back to the slow mouse behavior even though you've set it to the maximum speed.
Friday, March 25, 2011
Happy Birthday Twitter!
I'm a big fan of Twitter and from the business perspective I see a lot possibilities and use cases where Twitter could add a lot of value. This week Twitter is celebrating its 5th anniversary and I came across this post from one of the founders (Biz Stone - @biz) and I think the video they put together is just amazing... Check it out! http://blog.twitter.com/2011/03/happy-birthday-twitter.html
Thursday, March 24, 2011
OpenSpan Application Usage Events
OpenSpan is innovating again and customers/partners are now able to enjoy another great capability. In a new release, OpenSpan is including new events capabilities for monitoring application usage metrics for all applications on the desktop without touching them. Yeah! You got that right... No need for application interrogation, no need for touch the applications you want to get metrics from. That's an amazing opportunity to understand more about patterns and metrics from the user's desktop.
There are now three categories of events that OpenSpan can work with: Application Usage Events, Application Detail Events (Generic), Custom Business Events.
Application Usage Events
With minimal configuration and no application interrogation required, deploy OpenSpan to user desktops and immediately begin collecting high-level application usage and interaction metrics for all applications running on the user’s desktop. This new capability provides unprecedented insight into user experience and productivity, enabling next generation time & motion studies of both before and after process improvements.
Application Detail Events
Application Detail Events are used when you want to capture more detail for specific applications than what is provided by Application Usage Events. With Application Detail Events, you can capture individual events (i.e. click, text change, copy, paste, key-press, etc.) and data values associated with any application object (field, button, checkbox, etc.) on any screen within an application. This capability provides “clickstream-level” granularity. For example, you might use Application Usage Events to determine how many copy/paste events are occurring in each application. Then you enable Application Detail Events to determine which fields (by name) are being copied. Application Detail Events are configurable by application and enable selection from over 30 distinct object types and on average over 10 events per object type. To capture Application Detail Events, interrogation and filter configuration is required for each application, which typically takes only a few minutes to configure per application.
Custom Events
Custom Business Events (or Custom Events) provide the ability to define and instrument complete workflows and processes spanning one or several applications. Event names are user-defined and Custom Events can be configured to contain any additional data you wish to collect or capture. In addition to capturing performance metrics and detailed process timing information, Custom Events can include conditional logic and can be used to generate alerts. Custom Events are also commonly the interface point and published from OpenSpan to partner CEP, WFM, BAM and BPM solutions.
There are now three categories of events that OpenSpan can work with: Application Usage Events, Application Detail Events (Generic), Custom Business Events.
Application Usage Events
With minimal configuration and no application interrogation required, deploy OpenSpan to user desktops and immediately begin collecting high-level application usage and interaction metrics for all applications running on the user’s desktop. This new capability provides unprecedented insight into user experience and productivity, enabling next generation time & motion studies of both before and after process improvements.
Application Detail Events
Application Detail Events are used when you want to capture more detail for specific applications than what is provided by Application Usage Events. With Application Detail Events, you can capture individual events (i.e. click, text change, copy, paste, key-press, etc.) and data values associated with any application object (field, button, checkbox, etc.) on any screen within an application. This capability provides “clickstream-level” granularity. For example, you might use Application Usage Events to determine how many copy/paste events are occurring in each application. Then you enable Application Detail Events to determine which fields (by name) are being copied. Application Detail Events are configurable by application and enable selection from over 30 distinct object types and on average over 10 events per object type. To capture Application Detail Events, interrogation and filter configuration is required for each application, which typically takes only a few minutes to configure per application.
Custom Events
Custom Business Events (or Custom Events) provide the ability to define and instrument complete workflows and processes spanning one or several applications. Event names are user-defined and Custom Events can be configured to contain any additional data you wish to collect or capture. In addition to capturing performance metrics and detailed process timing information, Custom Events can include conditional logic and can be used to generate alerts. Custom Events are also commonly the interface point and published from OpenSpan to partner CEP, WFM, BAM and BPM solutions.
Tuesday, March 22, 2011
Desktop Events with OpenSpan and Oracle CEP - Part 3
Having started the Oracle CEP successfully was the goal for the second part of this tutorial. Now, we're going to start building a sample OpenSpan automation to send messages through the JMS interface we created previously and push events from the desktop application to Oracle CEP.
28. Go to OpenSpan Studio (or MS-Visual Studio with OpenSpan plug-in installed) and create a new project. Select OpenSpan Project and name it OpenSpan_OCEP_Tutorial
29. Add a new Windows Form. Add a label, text box and button to your recently created Windows Form. You should have something similar to the following picture:
30. Go to Automation1 (Add a new Automation if you don't have one) and drag a MessagePublisher component from the Toolbox (Add the component to the Toolbox if it's not available for you). Make sure it's set to Global.
31. Highlight the messagePublisher1 component and go to the Properties panel. Select the MessageVendorType and set the Message Connection Properties to connect to the Oracle WebLogic instance we configured on the Part 1 of this tutorial.
You have to provide the following information:
32. Let's initialize the messageProducer1 component when we start the project. To do that, add an OpenSpan.Runtime.RuntimeHost/ProjectStarted Event component from the Toolbox.
33. Next, add the messagePublisher1 (Start Method) to the Automation1 and then connect OpenSpan.Runtime.RuntimeHost/ProjectStarted to the messagePublisher1. You should end up with something similar to the following:
34. Add the submit button click event, the text box value and messageProducer1 (Send Method) to the Automation1 canvas. Create the message workflow connecting submit button click to the message producer. Set the text of the message connecting the text box value to the msgText variable on the message producer. Your automation should look like this:
35. Run the project, type something on the text box of the Windows form and click Publish.
36. When you click Publish on the Windows form , a JMS message is dispatched from the OpenSpan Runtime to the Oracle WebLogic JMS provider, that message is stored on the osevents_SampleQ1 queue until it's consumed by the listener on the Oracle CEP project configured on Part 2 of this tutorial. The message content is then displayed on the Oracle CEP console.
37. That message is displayed on the Oracle CEP Console because the query running against the events is simply selecting all events sent to the helloInputChannel.
The HelloWorldBean then gets the text of the message's body and print it.
Feel free to modify the query running against the events published to this Oracle CEP project or the bean printing the messages to experiment different behaviors.
This concludes the Desktop Events with OpenSpan and Oracle CEP. I hope you could follow along and this tutorial could give you a good start point to work with OpenSpan and CEP engines. Please don't hesitate to contact me if you have any questions or comments.
UPDATE: The source code of this project is available at http://dl.dropbox.com/u/10511857/OCEP_OpenSpan_Tutorial.zip
28. Go to OpenSpan Studio (or MS-Visual Studio with OpenSpan plug-in installed) and create a new project. Select OpenSpan Project and name it OpenSpan_OCEP_Tutorial
29. Add a new Windows Form. Add a label, text box and button to your recently created Windows Form. You should have something similar to the following picture:
30. Go to Automation1 (Add a new Automation if you don't have one) and drag a MessagePublisher component from the Toolbox (Add the component to the Toolbox if it's not available for you). Make sure it's set to Global.
31. Highlight the messagePublisher1 component and go to the Properties panel. Select the MessageVendorType and set the Message Connection Properties to connect to the Oracle WebLogic instance we configured on the Part 1 of this tutorial.
You have to provide the following information:
Host: localhost
Port: 7001
Connection Factory Name: osevents_queue_cf
Queue Name: osevents_SampleQ1
Queue Type: Queue
Username: (your username to Oracle WebLogic)
Password: (your password to Oracle WebLogic)
Session Mode: AUTO_ACKNOWLEDGE
Make sure you update the connection information to Oracle WebLogic if you haven't followed the tutorial and changed that information along the course of it.
32. Let's initialize the messageProducer1 component when we start the project. To do that, add an OpenSpan.Runtime.RuntimeHost/ProjectStarted Event component from the Toolbox.
33. Next, add the messagePublisher1 (Start Method) to the Automation1 and then connect OpenSpan.Runtime.RuntimeHost/ProjectStarted to the messagePublisher1. You should end up with something similar to the following:
34. Add the submit button click event, the text box value and messageProducer1 (Send Method) to the Automation1 canvas. Create the message workflow connecting submit button click to the message producer. Set the text of the message connecting the text box value to the msgText variable on the message producer. Your automation should look like this:
35. Run the project, type something on the text box of the Windows form and click Publish.
36. When you click Publish on the Windows form , a JMS message is dispatched from the OpenSpan Runtime to the Oracle WebLogic JMS provider, that message is stored on the osevents_SampleQ1 queue until it's consumed by the listener on the Oracle CEP project configured on Part 2 of this tutorial. The message content is then displayed on the Oracle CEP console.
37. That message is displayed on the Oracle CEP Console because the query running against the events is simply selecting all events sent to the helloInputChannel.
The HelloWorldBean then gets the text of the message's body and print it.
Feel free to modify the query running against the events published to this Oracle CEP project or the bean printing the messages to experiment different behaviors.
This concludes the Desktop Events with OpenSpan and Oracle CEP. I hope you could follow along and this tutorial could give you a good start point to work with OpenSpan and CEP engines. Please don't hesitate to contact me if you have any questions or comments.
UPDATE: The source code of this project is available at http://dl.dropbox.com/u/10511857/OCEP_OpenSpan_Tutorial.zip
Monday, March 21, 2011
How to re-enable Mac Mail plugins after Mac OS X upgrade
I just upgraded my machine to Mac OS X (10.6.7) and unfortunately the plugins I have installed with Mac Mail stopped working one more time. I'm a big fan of GrowlMail, TruePreview and LetterBox and have been using them for a long time.
If you search on the Internet, you're going to find tons of references to this issue that affects Mac Mail plugins when you update your Mac. I haven't written that procedure on my notes and kept googling it every time I faced such situation. Well, I came across a very well written note that I think it's worth mentioning about how to fix that issue and decided to share it
How to re-enable Mac Mail plugins after updates
I hope you find it useful as well.
If you search on the Internet, you're going to find tons of references to this issue that affects Mac Mail plugins when you update your Mac. I haven't written that procedure on my notes and kept googling it every time I faced such situation. Well, I came across a very well written note that I think it's worth mentioning about how to fix that issue and decided to share it
How to re-enable Mac Mail plugins after updates
I hope you find it useful as well.
Desktop Events with OpenSpan and Oracle CEP - Part 2
On the first part of this tutorial we walked through the steps of Oracle WebLogic JMS configuration. This is a very important step since it's the base underlying communication system between the major components for the integration between the applications part of this demonstration.
9. Assuming that everything works fine on the infrastructure side of the project you’re now ready to start developing your Oracle CEP application. Go to Oracle Enterprise Pack for Eclipse (Start Menu > Oracle WebLogic > Oracle Enterprise Pack for Eclipse).
10. Create a new Oracle CEP Application Project. Go to File > New > Other > Oracle CEP > Oracle CEP Application Project.
11. Name the project OpenSpan_Tutorial and leave all other fields as default.
12. Click Next.
13. On the New Oracle CEP Application Project select “Create an Oracle CEP Application using an application template” and choose Hello World as the template.
14. Click Finish.
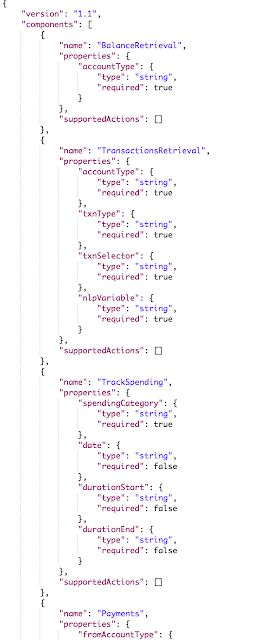
15. At this point you should have an Oracle EPN similar to this:
16. Right-click at the OpenSpan_Tutorial canvas and select New… Adapter. Name it jmsAdapter.
17. Go to the config.xml file under the META-INF\wlevs\ directory and add the following configuration:
The above configuration tells the Oracle CEP application to connect to the JMS Provider configured under Oracle WebLogic.
18. Go back to the OpenSpan Tutorial EPN and remove the connection between the helloWorldAdapter adapter and the helloworldInputChannel.
19. Add a connection from the jmsAdapter to the helloworldInputChannel.
20. Right-click on the jmsAdapter component and choose Go to Assembly Source. Add the following to the helloworld-context.xml file
You’ll also need to add the following bean definition:
<bean id="eventAdapter"class="com.bea.wlevs.example.helloworld.HelloWorldBean"/>
21. Go to the HelloWorldBean java class and add the following imports:
22. Change the HelloWorldBean class to implement InboundMessageConverter. To do that, change the class signature to be:
23. Then, implement the following required method:
24. Save and close all files.
25. Your Oracle EPN should be similar to the following picture:
26. It’s time to deploy your project. Go to the Servers view. Right-click on your Oracle CEP v11.1 instance, click on Add and Remove, select the OpenSpan Tutorial and click on Add. Click Finish.
27. Your project should be deployed successfully and you should see a message similar to this on the Eclipse console:
9. Assuming that everything works fine on the infrastructure side of the project you’re now ready to start developing your Oracle CEP application. Go to Oracle Enterprise Pack for Eclipse (Start Menu > Oracle WebLogic > Oracle Enterprise Pack for Eclipse).
10. Create a new Oracle CEP Application Project. Go to File > New > Other > Oracle CEP > Oracle CEP Application Project.
11. Name the project OpenSpan_Tutorial and leave all other fields as default.
12. Click Next.
13. On the New Oracle CEP Application Project select “Create an Oracle CEP Application using an application template” and choose Hello World as the template.
14. Click Finish.
15. At this point you should have an Oracle EPN similar to this:
16. Right-click at the OpenSpan_Tutorial canvas and select New… Adapter. Name it jmsAdapter.
17. Go to the config.xml file under the META-INF\wlevs\ directory and add the following configuration:
<jms-adapter>
<name>jmsAdapter</name>
<jndi-provider-url>t3://localhost:7001</jndi-provider-url>
<destination-jndi-name>osevents_SampleQ1</destination-jndi-name>
<user>weblogic_username</user>
<password>weblogic_password</password>
<session-transacted>false</session-transacted>
</jms-adapter>
The above configuration tells the Oracle CEP application to connect to the JMS Provider configured under Oracle WebLogic.
18. Go back to the OpenSpan Tutorial EPN and remove the connection between the helloWorldAdapter adapter and the helloworldInputChannel.
19. Add a connection from the jmsAdapter to the helloworldInputChannel.
20. Right-click on the jmsAdapter component and choose Go to Assembly Source. Add the following to the helloworld-context.xml file
<wlevs:adapter id="jmsAdapter" provider="jms-inbound">
<wlevs:listener ref="helloworldInputChannel" />
<wlevs:instance-property name="converterBean" ref="eventAdapter"/>
</wlevs:adapter>
You’ll also need to add the following bean definition:
<bean id="eventAdapter"class="com.bea.wlevs.example.helloworld.HelloWorldBean"/>
21. Go to the HelloWorldBean java class and add the following imports:
import javax.jms.JMSException;
import javax.jms.Message;
import javax.jms.TextMessage;
import com.bea.wlevs.adapters.jms.api.InboundMessageConverter;
import com.bea.wlevs.adapters.jms.api.MessageConverterException;
22. Change the HelloWorldBean class to implement InboundMessageConverter. To do that, change the class signature to be:
public class HelloWorldBean implements StreamSink, InboundMessageConverter {
23. Then, implement the following required method:
public List convert(Message message) throws MessageConverterException, JMSException {
javax.jms.TextMessage textMessage = (TextMessage) message;
System.out.println("Message Processed: " + textMessage.getText());
return null;
}
24. Save and close all files.
25. Your Oracle EPN should be similar to the following picture:
26. It’s time to deploy your project. Go to the Servers view. Right-click on your Oracle CEP v11.1 instance, click on Add and Remove, select the OpenSpan Tutorial and click on Add. Click Finish.
27. Your project should be deployed successfully and you should see a message similar to this on the Eclipse console:
<Mar 18, 2011 9:43:50 PM EDT> <Notice> <Deployment> <BEA-2045000> <The application bundle "OpenSpan_Tutorial" was deployed successfully to file:/D:/Oracle/Middleware/user_projects/domains/ocep_domain/defaultserver/applications/OpenSpan_Tutorial/OpenSpan_Tutorial.jar with version 1300499030501>
<Mar 18, 2011 9:43:51 PM EDT> <Notice> <Spring> <BEA-2047000> <The application context for "OpenSpan_Tutorial" was started successfully>
Saturday, March 19, 2011
Moving to a Cloud-Based Lifestyle
I got a new laptop from my company (OpenSpan) some time ago and as much as I'm a Mac fan, and have been using the Apple hardware for quite some time, the company's standard is Lenovo and MS-Windows.
I try to spend as much time as I can on my Mac but the new laptop is really powerful (Lenovo W510 Intel Core i7 Q720 1.60Ghz, 8GB RAM, Win7 64-bit, 500GB HD) and a huge part of my job is done on virtual machines. Well, Virtual Machines use a lot of disk space, CPU and memory. Sometimes, I also need to run two VMs at the same time which it's kind of impossible with my Mac these days. I have a MacBook Pro Intel Core 2 Duo 2.16Ghz, 4GB RAM, MacOS Snow Leopard and there is no way to upgrade memory on this machine.
So, to be able to work from my Mac on the days that I don't need to spend hours developing or testing something on my VMs but also don't loose the ability to have all of my files updated on the next day when I need or want to log in to my Windows laptop and be ready to go I found that moving to a cloud-based lifestyle would be very appropriate.
Starting with my e-mails, both personal and work related, I have all of them on stored on the server and this approach seems to be fine since I can access them from whatever device I want.
For the files that work with every day like presentations, spreadsheets, virtual machines, text files, pictures, music, etc I have upgraded my Dropbox account to the Basic one which gives me 50GB of storage and that's enough for the most important files that I need to share between the devices I need. Of course a huge clean up process was needed before I move my digital life to this approach. It has been working fine so far and I don't think I want to go back to way it was before copying files manually all over the place and sometimes having problems when I forgot to copy an important presentation to the machine I would be using next day.
Additionally, most of the applications I use every day are "cloud-friendly" and don't require any intervention to continue to work independently of the device I'm logged in to...
Here is a short list:
Note Capturing + To Do - Evernote (Mac and PC)
Instant Messaging - Adium (Mac) and Digsby (PC)
Social Networking - TweetDeck (Mac and PC), Chatter (Mac and PC)
VoiP - Skype (Mac and PC)
E-Mail, Calendar and Address Book - MS-Outlook (PC) and Mail, iCal, Address Book (Mac)
Browser - Safari (Mac) and Chrome (PC)
RSS and News Feed - Mail (Mac) and FeedDemon (PC)
Last but not least there is another important aspect to mention here about the regular backup strategy I used to have. Since Dropbox also keeps a copy of my files I have restructured my strategy to weekly backups instead just in case something really bad happens to DropBox.
If you are interested in take an approach like this, there are several resources on the web pointing you to smart uses of Dropbox and similar approaches to the one I took...
Here are some links to what I found during my research:
Lifehacker: Dropbox Syncs and Backs Up Files Between Computers Instantaneously
Use Dropbox for More Than Just File Syncing
I don't think there is a right or wrong approach but I believe the right approach is the one that works for you.
I try to spend as much time as I can on my Mac but the new laptop is really powerful (Lenovo W510 Intel Core i7 Q720 1.60Ghz, 8GB RAM, Win7 64-bit, 500GB HD) and a huge part of my job is done on virtual machines. Well, Virtual Machines use a lot of disk space, CPU and memory. Sometimes, I also need to run two VMs at the same time which it's kind of impossible with my Mac these days. I have a MacBook Pro Intel Core 2 Duo 2.16Ghz, 4GB RAM, MacOS Snow Leopard and there is no way to upgrade memory on this machine.
So, to be able to work from my Mac on the days that I don't need to spend hours developing or testing something on my VMs but also don't loose the ability to have all of my files updated on the next day when I need or want to log in to my Windows laptop and be ready to go I found that moving to a cloud-based lifestyle would be very appropriate.
Starting with my e-mails, both personal and work related, I have all of them on stored on the server and this approach seems to be fine since I can access them from whatever device I want.
For the files that work with every day like presentations, spreadsheets, virtual machines, text files, pictures, music, etc I have upgraded my Dropbox account to the Basic one which gives me 50GB of storage and that's enough for the most important files that I need to share between the devices I need. Of course a huge clean up process was needed before I move my digital life to this approach. It has been working fine so far and I don't think I want to go back to way it was before copying files manually all over the place and sometimes having problems when I forgot to copy an important presentation to the machine I would be using next day.
Additionally, most of the applications I use every day are "cloud-friendly" and don't require any intervention to continue to work independently of the device I'm logged in to...
Here is a short list:
Note Capturing + To Do - Evernote (Mac and PC)
Instant Messaging - Adium (Mac) and Digsby (PC)
Social Networking - TweetDeck (Mac and PC), Chatter (Mac and PC)
VoiP - Skype (Mac and PC)
E-Mail, Calendar and Address Book - MS-Outlook (PC) and Mail, iCal, Address Book (Mac)
Browser - Safari (Mac) and Chrome (PC)
RSS and News Feed - Mail (Mac) and FeedDemon (PC)
Last but not least there is another important aspect to mention here about the regular backup strategy I used to have. Since Dropbox also keeps a copy of my files I have restructured my strategy to weekly backups instead just in case something really bad happens to DropBox.
If you are interested in take an approach like this, there are several resources on the web pointing you to smart uses of Dropbox and similar approaches to the one I took...
Here are some links to what I found during my research:
Lifehacker: Dropbox Syncs and Backs Up Files Between Computers Instantaneously
Use Dropbox for More Than Just File Syncing
I don't think there is a right or wrong approach but I believe the right approach is the one that works for you.
Friday, March 18, 2011
Desktop Events with OpenSpan and Oracle CEP - Part 1
Oracle’s Complex Event Processing Engine can be used to monitor large volumes of real-time data feeds but how do you enable your existing applications to trigger and react with the CEP engine?
With OpenSpan Events you can quickly and easily monitor any application or set of applications on a user’s desktop - including Windows, Web, Java, mainframe, cloud-based, virtualized or Citrix-hosted applications - without modifying the original applications. All events and associated data can be sent in real-time to Oracle CEP, as well as stored in an Oracle or other central database for analysis using OpenSpan Analytics, Oracle Hyperion or any other BI or reporting tool.
Here is a step-by-step guide to get you started with OpenSpan Events with Complex Event Processing (CEP) technology. Part 1 of this tutorial is going to cover Oracle WebLogic JMS setup.
1. Download and Install Oracle WebLogic 11g R1 (http://www.oracle.com/technetwork/middleware/weblogic/downloads/index.html)
2. Download and Install Oracle Complex Event Processing 11gR1 (http://www.oracle.com/technetwork/middleware/complex-event-processing/downloads/index.html)
3. Configure Oracle CEP plugin on Eclipse Galileo shipped with Oracle WebLogic 11g R1 (http://download.oracle.com/docs/cd/E14571_01/doc.1111/e14301/ide_intro.htm#CHDGBGGA)
4. Start your Oracle WebLogic instance (Start Menu > Programs > Oracle WebLogic > User Projects > base_domain > Start Admin Server for WebLogic Server Domain). Wait for the confirmation the server is up and running. You should see a message on the log similar to the following:
<mar 18, 2011 2:58:30 PM EDT> <notice> <weblogicserver> <BEA-000360> <server started in RUNNING mode>
5. Log in to WebLogic Server 11g Administration Console pointing your web browser to http://localhost:7001/console.
6. Click on JMS Modules under Services > Messaging. By default, Oracle WebLogic creates a JMS Module called SystemModule-0. If you don’t have it, you’ll have to create one. Click on SystemModule-0.
7. You also have to create new Queues for the sample configuration where the message exchange between the desktop applications and the Oracle CEP server is going to happen. Click on New and then select Queue. Click Next and give it a name of osevents_SampleQ1. Click Finish. Repeat the process to create another Queue called osevents_SampleQ2.
You also have to create a new connection factory object that's used to create connections for JMS clients. Name your new connection factory object osevents_queue_cf with the same JNDI name.
8. To test your recently created configuration you may want to configure a few JMS clients to send and receive messages to/from these queues. I'd recommend you taking a look on the bottom of the following resource for a pretty nice and straightforward client configuration available at http://redstack.wordpress.com/2009/12/21/a-simple-jms-client-for-weblogic-11g/.
With OpenSpan Events you can quickly and easily monitor any application or set of applications on a user’s desktop - including Windows, Web, Java, mainframe, cloud-based, virtualized or Citrix-hosted applications - without modifying the original applications. All events and associated data can be sent in real-time to Oracle CEP, as well as stored in an Oracle or other central database for analysis using OpenSpan Analytics, Oracle Hyperion or any other BI or reporting tool.
Here is a step-by-step guide to get you started with OpenSpan Events with Complex Event Processing (CEP) technology. Part 1 of this tutorial is going to cover Oracle WebLogic JMS setup.
1. Download and Install Oracle WebLogic 11g R1 (http://www.oracle.com/technetwork/middleware/weblogic/downloads/index.html)
2. Download and Install Oracle Complex Event Processing 11gR1 (http://www.oracle.com/technetwork/middleware/complex-event-processing/downloads/index.html)
3. Configure Oracle CEP plugin on Eclipse Galileo shipped with Oracle WebLogic 11g R1 (http://download.oracle.com/docs/cd/E14571_01/doc.1111/e14301/ide_intro.htm#CHDGBGGA)
4. Start your Oracle WebLogic instance (Start Menu > Programs > Oracle WebLogic > User Projects > base_domain > Start Admin Server for WebLogic Server Domain). Wait for the confirmation the server is up and running. You should see a message on the log similar to the following:
<mar 18, 2011 2:58:30 PM EDT> <notice> <weblogicserver> <BEA-000360> <server started in RUNNING mode>
5. Log in to WebLogic Server 11g Administration Console pointing your web browser to http://localhost:7001/console.
6. Click on JMS Modules under Services > Messaging. By default, Oracle WebLogic creates a JMS Module called SystemModule-0. If you don’t have it, you’ll have to create one. Click on SystemModule-0.
7. You also have to create new Queues for the sample configuration where the message exchange between the desktop applications and the Oracle CEP server is going to happen. Click on New and then select Queue. Click Next and give it a name of osevents_SampleQ1. Click Finish. Repeat the process to create another Queue called osevents_SampleQ2.
You also have to create a new connection factory object that's used to create connections for JMS clients. Name your new connection factory object osevents_queue_cf with the same JNDI name.
8. To test your recently created configuration you may want to configure a few JMS clients to send and receive messages to/from these queues. I'd recommend you taking a look on the bottom of the following resource for a pretty nice and straightforward client configuration available at http://redstack.wordpress.com/2009/12/21/a-simple-jms-client-for-weblogic-11g/.
Thursday, March 17, 2011
How to Declare Variables in MS-SQL Server Management Studio
Most of the projects I work on have some kind of database interaction and some of them require variables to be the passed to the queries at runtime.
I typically test my queries against the database using Microsoft SQL Server Management Studio and being able to use variable on my queries there is a big help.
Here is a quick hint to use variables with MS-SQL Server Management Studio:
Here is a screenshot of my test:
Pretty simple stuff yet useful...
I typically test my queries against the database using Microsoft SQL Server Management Studio and being able to use variable on my queries there is a big help.
Here is a quick hint to use variables with MS-SQL Server Management Studio:
-- Database to use
USE OSBC;
-- Declare the variable you need
DECLARE @AcctNumber varchar;
-- Set the value of the variable
BEGIN
SET @AcctNumber = 1
END
-- Run the query testing the paramenters
select * from contacts
WHERE AccountNumber = @AcctNumber
Here is a screenshot of my test:
Pretty simple stuff yet useful...
How to Create Code-Based OpenSpan Solutions
OpenSpan Studio and its counterpart MS-Visual Studio plugin do a pretty good job when you have to integrate applications where you don’t have the source code available, service-enabled applications and/or exposed APIs. Having all the properties, events and methods graphically available make the development effort much easier than coding from scratch.
But, let’s say you’re an avid developer and feel pretty good handling code. Well, here is something you would really appreciate then. OpenSpan 4.5 has the capability of write automations directly in C#, VB or other .NET languages.
This is really powerful when you have the source code available and you want to drive your automations from a .NET-based application. Also, this approach would make the deployment sometimes simpler than the traditional approach.
Here is an example of code-based automation project:
1. Create a new .NET project. In this example we’ll be using a Visual C# project as the base project. Then, name it CodeBasedDemo.
2. You don’t the auto generated Form1.cs so feel free to remove it from your project.
3. In the same solution, create a new Empty OpenSpan project and name it CodeBasedOSDemo. Make sure you set the Solution field to Add to Solution instead of creating a new one.
4. Your solution should be similar to the following Solution Explorer image:
5. Now, it’s time to interrogate the required applications. We’re going to use a Windows-based application and a Web-based application for the purpose of the sample project. We’re not going to cover the interrogation process in details but feel free to take a look on the OpenSpan Online Help for more information. The OpenSpan Online Help is available at http://help.openspan.com/
6. After interrogating the two sample applications (MyCRM Windows-based application and the Web-based Fedex.com website) you should have something similar to the following in the Object Explorer panel:
Windows-based application
Web-based application
7. You’re now ready to dive into the code-based solution once everything we needed from the OpenSpan side is completed at this point. But before you start typing real code, make sure you import the right references to your .NET C# project. You may reference the same ones that OpenSpan automatically add when you interrogated the Windows and Web based applications.
8. Make sure you also add the CodeBasedOSDemo (the OpenSpan project) as a reference to your .NET C# project.
9. Right-click on your OpenSpan project and Build it to make all the necessary assemblies available to the parent project.
10. Open the Program.cs class file and create instances of the OpenSpan interrogated applications:
11. You’re ready to start interacting with the interrogated controls. Some of the possibilities like checking the state of checkboxes, making fields read-only, copying the required fields when the user take actions on any of the running applications, etc are listed on the commented code below:
12. Set the CodeBasedDemo project as the startup project of your solution
13. When you finish coding your automations, copy the .dll files under the CodeBasedOSDemo\bin\Debug directory to CodeBasedDemo\bin\Debug
14. Build the solution and run it.
If you have any problems building the solution take a look on the first few lines of the exception as it can point you to probably missing libraries in your project.
The sample code for this tutorial is also available here: Code-Based Demo Source
But, let’s say you’re an avid developer and feel pretty good handling code. Well, here is something you would really appreciate then. OpenSpan 4.5 has the capability of write automations directly in C#, VB or other .NET languages.
This is really powerful when you have the source code available and you want to drive your automations from a .NET-based application. Also, this approach would make the deployment sometimes simpler than the traditional approach.
Here is an example of code-based automation project:
1. Create a new .NET project. In this example we’ll be using a Visual C# project as the base project. Then, name it CodeBasedDemo.
2. You don’t the auto generated Form1.cs so feel free to remove it from your project.
3. In the same solution, create a new Empty OpenSpan project and name it CodeBasedOSDemo. Make sure you set the Solution field to Add to Solution instead of creating a new one.
4. Your solution should be similar to the following Solution Explorer image:
5. Now, it’s time to interrogate the required applications. We’re going to use a Windows-based application and a Web-based application for the purpose of the sample project. We’re not going to cover the interrogation process in details but feel free to take a look on the OpenSpan Online Help for more information. The OpenSpan Online Help is available at http://help.openspan.com/
6. After interrogating the two sample applications (MyCRM Windows-based application and the Web-based Fedex.com website) you should have something similar to the following in the Object Explorer panel:
Windows-based application
Web-based application
7. You’re now ready to dive into the code-based solution once everything we needed from the OpenSpan side is completed at this point. But before you start typing real code, make sure you import the right references to your .NET C# project. You may reference the same ones that OpenSpan automatically add when you interrogated the Windows and Web based applications.
8. Make sure you also add the CodeBasedOSDemo (the OpenSpan project) as a reference to your .NET C# project.
9. Right-click on your OpenSpan project and Build it to make all the necessary assemblies available to the parent project.
10. Open the Program.cs class file and create instances of the OpenSpan interrogated applications:
11. You’re ready to start interacting with the interrogated controls. Some of the possibilities like checking the state of checkboxes, making fields read-only, copying the required fields when the user take actions on any of the running applications, etc are listed on the commented code below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Windows.Forms;
namespace CodeBasedDemo
{
static class Program
{
//Create instances of the MyCRM and Fedex objects
static CodeBasedOSDemo.MyCRM myCRM = new CodeBasedOSDemo.MyCRM();
static CodeBasedOSDemo.Fedex fedex = new CodeBasedOSDemo.Fedex();
///
/// The main entry point for the application.
///
[STAThread]
static void Main()
{
//Start Applications
myCRM.Start();
fedex.Start();
//Make some fields Read-Only
myCRM.txttxtCreditLimit.ReadOnly = true;
myCRM.txttxtAccountBalance.ReadOnly = true;
//Handle the Do Not Call checkbox behavior
myCRM.cbDo_Not_Call.Click += new EventHandler(cbDo_Not_Call_Click);
//Handle the OK button click
myCRM.btnOK.Click += new EventHandler(btnOK_Click);
//Handle the Click on the Last Tracking Number label
myCRM.lblLast_Tracking_.Click += new EventHandler(lblLast_Tracking__Click);
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run();
}
// Close the Applications and shutdown the running instance
static void btnOK_Click(object sender, EventArgs e)
{
if(myCRM.IsRunning)
myCRM.Stop();
if(fedex.IsRunning)
fedex.Stop();
Application.Exit();
}
// Copy the Last Tracking Number from the MyCRM application
// to the text area on the Fedex website, perform the click on
// the Track button and return the Delivery Date to the Notes field
// on the MyCRM application. By the way, 3 lines of code to do that.
static void lblLast_Tracking__Click(object sender, EventArgs e)
{
fedex.textArea1.Text = myCRM.txttxtLastTrackNum.Text;
fedex.Track.PerformClick();
myCRM.txttxtNotes.Text = "Delivered Date: " + fedex.txtDeliveredDate.Text;
}
// Show or Hide the Phone field depending on the status of
// the Do Not Call checkbox
static void cbDo_Not_Call_Click(object sender, EventArgs e)
{
if (myCRM.cbDo_Not_Call.Checked)
myCRM.txttxtPhone.Hide();
else
myCRM.txttxtPhone.Show();
}
}
}
12. Set the CodeBasedDemo project as the startup project of your solution
13. When you finish coding your automations, copy the .dll files under the CodeBasedOSDemo\bin\Debug directory to CodeBasedDemo\bin\Debug
14. Build the solution and run it.
If you have any problems building the solution take a look on the first few lines of the exception as it can point you to probably missing libraries in your project.
The sample code for this tutorial is also available here: Code-Based Demo Source
Wednesday, March 16, 2011
Getting Started with OpenSpan Events (without the server infrastructure)
So, you have heard about OpenSpan and its capabilities to collect and manipulate events from the user's desktop. Well, some people have been asking me if there is any way to start playing with OpenSpan Events without building the whole infrastructure behind it. Short answer: Yes. Instead of waiting for someone to create a database, setup the tables, install OpenSpan Events Server, figure out the transport layer (HTTP/S, JMS, etc), take a look on this short tutorial to see how can you collect events locally to make sure you're getting the information you want before you hit the server...
1. Start OpenSpan Studio (Or MS-Visual Studio if you’re using the plugin)
2. Go to File > New > Project and Create a new Empty OpenSpan Project
3. Name your project “Local Events Demo” and leave all default information selected
4. You should end up with something similar to following picture:
5. Go to Project > Add New Item and select Windows Application. I’m using a sample Windows Application and I will name it MyCRM
6. Now you have to tell OpenSpan Studio where to look for that application. Go to Properties panel and select the Path to your application executable.
7. After you select the Path to the Windows Application executable, you are ready to start interrogating your application. Click on the Start Interrogation button on the application interrogation form. If you need / want more information about the OpenSpan interrogation process please take a look on the OpenSpan Online Help here or send me your questions.
8. If the interrogation process started successfully you should see your Windows application up and running. It’s now time to select the controls that you want to get events from. To do that, drag the bulls eye icon over the control you want and then release the mouse.
9. After the interrogation process you should see the controls of the Windows application (buttons, checkboxes, text fields, etc) displaying green checkmarks next to them on the Object Explorer panel. That means you have successfully interrogated that application and should be able to proceed.
Click on the Stop Interrogation button and save the project (File > Save All).
10. On the Object Explorer, click on the high level object and then go to the Properties panel. You’ll have to change two properties:
a. MonitoredEvents – That specifies which controls and events should be monitored.
Let’s select Button (Click)…
Check Box (CheckStateChanged)…
and Text Box (TextChanged, Cut, Copy and Paste).
b. MonitorEventsMode – Specifies the type of the event monitoring to perform. Set that to InterrogatedControls.
11. Go to Project menu item and then choose Add New Item again. Select Global Container and leave the default name.
12. Go to the OpenSpan Studio Toolbox and select SampleConnector from the Events section.
If the SampleConnector component is not available, you have to select Tools menu, Select Choose Toolbox Items and then select SampleConnector (HINT: you can use the Filter feature to the get faster results as you may have lots of items to add).
Click OK
Drag and Drop the SampleConnector to the Global Container 1 canvas.
13. To configure the SampleConnector, highlight it and then go to the Properties panel.
Change the values to the following:
FileDelimiter – Comma
FilePath – C:\Temp\localEvents.csv
LogFileHandling – OverwriteExistingFile
LoggingEnabled – True
14. Save the project (File > Save All).
15. Run the project. Debug menu item and then Start Debug or simply hit the green arrow on the OpenSpan Studio icons menu.
16. Click on a few buttons, change the text of text fields, copy/paste text from different text fields, mark/unmark check boxes and then stop the project.
Here is a screenshot of my Windows application:
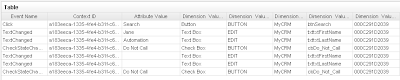
17. Go to the location you have setup the SampleConnector to record the events file and open the localEvents.csv file. You should see something similar to the following table (I’ve cleaned up the data because OpenSpan collects all events and that could be a lot ☺ ):
I hope this helps you to get started with OpenSpan Events...
1. Start OpenSpan Studio (Or MS-Visual Studio if you’re using the plugin)
2. Go to File > New > Project and Create a new Empty OpenSpan Project
3. Name your project “Local Events Demo” and leave all default information selected
4. You should end up with something similar to following picture:
5. Go to Project > Add New Item and select Windows Application. I’m using a sample Windows Application and I will name it MyCRM
6. Now you have to tell OpenSpan Studio where to look for that application. Go to Properties panel and select the Path to your application executable.
7. After you select the Path to the Windows Application executable, you are ready to start interrogating your application. Click on the Start Interrogation button on the application interrogation form. If you need / want more information about the OpenSpan interrogation process please take a look on the OpenSpan Online Help here or send me your questions.
8. If the interrogation process started successfully you should see your Windows application up and running. It’s now time to select the controls that you want to get events from. To do that, drag the bulls eye icon over the control you want and then release the mouse.
9. After the interrogation process you should see the controls of the Windows application (buttons, checkboxes, text fields, etc) displaying green checkmarks next to them on the Object Explorer panel. That means you have successfully interrogated that application and should be able to proceed.
Click on the Stop Interrogation button and save the project (File > Save All).
10. On the Object Explorer, click on the high level object and then go to the Properties panel. You’ll have to change two properties:
a. MonitoredEvents – That specifies which controls and events should be monitored.
Let’s select Button (Click)…
Check Box (CheckStateChanged)…
and Text Box (TextChanged, Cut, Copy and Paste).
b. MonitorEventsMode – Specifies the type of the event monitoring to perform. Set that to InterrogatedControls.
11. Go to Project menu item and then choose Add New Item again. Select Global Container and leave the default name.
12. Go to the OpenSpan Studio Toolbox and select SampleConnector from the Events section.
If the SampleConnector component is not available, you have to select Tools menu, Select Choose Toolbox Items and then select SampleConnector (HINT: you can use the Filter feature to the get faster results as you may have lots of items to add).
Click OK
Drag and Drop the SampleConnector to the Global Container 1 canvas.
13. To configure the SampleConnector, highlight it and then go to the Properties panel.
Change the values to the following:
FileDelimiter – Comma
FilePath – C:\Temp\localEvents.csv
LogFileHandling – OverwriteExistingFile
LoggingEnabled – True
14. Save the project (File > Save All).
15. Run the project. Debug menu item and then Start Debug or simply hit the green arrow on the OpenSpan Studio icons menu.
16. Click on a few buttons, change the text of text fields, copy/paste text from different text fields, mark/unmark check boxes and then stop the project.
Here is a screenshot of my Windows application:
17. Go to the location you have setup the SampleConnector to record the events file and open the localEvents.csv file. You should see something similar to the following table (I’ve cleaned up the data because OpenSpan collects all events and that could be a lot ☺ ):
I hope this helps you to get started with OpenSpan Events...
How to Disable Mac Mail.app Inline Image Attachments
If you need to disable (or enable) inline images on Mac OS X Mail.app to view them as attachments, here is what you have to do:
Go to Terminal (Applications > Utilities > Terminal) and then type:
defaults write com.apple.mail DisableInlineAttachmentViewing -bool trueBut, if you already have that set up on your system and want to go back, just run the following:
defaults write com.apple.mail DisableInlineAttachmentViewing -bool falseAfter any of the below commands don't forget to restart Mail.app
Tuesday, March 15, 2011
How to switch windows within the same application in Mac OS X using keyboard shortcut
Just found out how to switch windows within the same application in Mac OS X using keyboard shortcuts. The default behavior when you press Apple + Tab is to switch between applications but if you want to switch to the same application but a different window (let's say you have multiple Web browsers open) all you have to do is press Apple + ` (` is located left to the 1 key and on top of Tab key). Simple!
Ok... I gave up...
Not the best way to start a blog (I know) but I've been thinking about blogging and the content to start one for a long time and I just figured out that would be better to keep the context of my posts around Information Technology and computer-related stuff...
I've been for a long time on Twitter, LinkedIn and Facebook but blogging is kind of new to me. Well, we all have to start somehow, right? Here is my first stab at this where I plan to share useful information about things that I find on the road (when traveling to customer's sites), articles from the Internet or something that I've in mind that someone can reuse out there.
So, I gave up holding the idea of start blogging...
By the way, my name is Marcelo Jabali and I've been working with technology since 1998. Most of my work is around systems integration, Service-Oriented Architecture and application design and architecture. I'm also a Mac fan and all things Apple.
Stay tuned for more... Feel free to contact me, right comments, send questions and let's enjoy the Wonderful World of blogging and sharing information together!
I've been for a long time on Twitter, LinkedIn and Facebook but blogging is kind of new to me. Well, we all have to start somehow, right? Here is my first stab at this where I plan to share useful information about things that I find on the road (when traveling to customer's sites), articles from the Internet or something that I've in mind that someone can reuse out there.
So, I gave up holding the idea of start blogging...
By the way, my name is Marcelo Jabali and I've been working with technology since 1998. Most of my work is around systems integration, Service-Oriented Architecture and application design and architecture. I'm also a Mac fan and all things Apple.
Stay tuned for more... Feel free to contact me, right comments, send questions and let's enjoy the Wonderful World of blogging and sharing information together!
Subscribe to:
Comments (Atom)
Setting Up Local Environment for Developing Oracle Intelligent Bots Custom Components
Oh the joy of having a local development environment is priceless. For most cloud based solutions the story repeats itself being hard to tr...

-
Web Services are very important components of most (if not all) of the integration projects these days. The Web Services architecture make t...
-
A few days ago I was helping an Apache user getting the ActiveMQ Web Console up and running on ServiceMix 4.4. At first instance, it seems ...
-
As I have said on my previous post, I've been working with several companies with the most diverse use cases and one that really brought...